Mobile Wars: How to choose your Side in a world of Native, Hybrid and HTML5
March 2014
John Moy

Who am I

- SAP UI & Mobile Architect
- SAP Mentor (alumnus) & Blogger
- Web Developer
- Former iOS/Android Developer
- Sci-Fi Nerd
Mobile wars

We live in a fractured world

Native Apps

Native Apps ▲ the Good Stuff
- You can't beat a native user experience

Native Apps ▲ the Good Stuff
- You have full and complete access to native device features

Native Apps ▲ the Good Stuff
- You get brand recognition if on public app stores

Native Apps ▼ the Rotten Stuff
- Its gonna cost you, if you are building it

Native Apps ▼ the Rotten Stuff
- You need to write it again, and again, and again

Native Apps ▼ the Rotten Stuff
- You need to keep up with endless updates

Native Apps ▼ the Rotten Stuff
- You need to deploy to one or more app stores

Native Apps ▼ the Rotten Stuff
- For consumer app stores, you face stiff competition
The Average Smartphone User Downloads 25 Apps
Mashable, Sep 2013
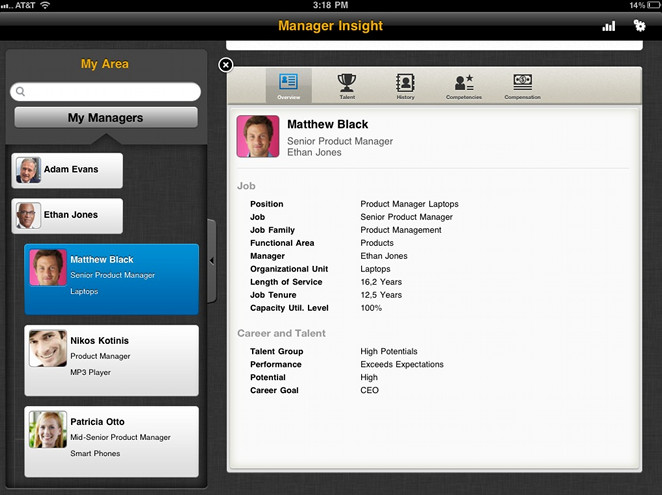
Native Apps - Example
- SAP Manager Insight

Native Apps - When to Use
- When UX is your absolute top priority
- When you need to leverage the very latest device features
- When your app needs to work offline with significant data
- When you have the budget to build AND support your app
- When you seek brand recognition on app stores
- When you think your app will be chosen in the '25 apps'
HTML5 Apps

HTML5 Apps ▲ the Good Stuff
- More power to the browser

Demo courtesy of Thibaut Despoulain
HTML5 Apps ▲ the Good Stuff
- Write ONCE (we wish) for modern browsers on multiple platforms

HTML5 Apps ▲ the Good Stuff
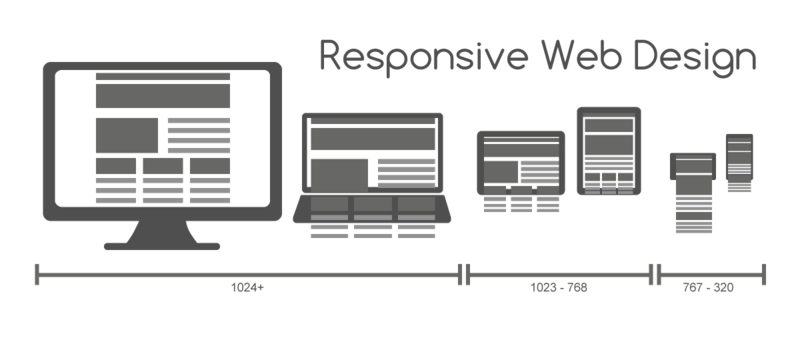
- Responsive web design

HTML5 Apps ▲ the Good Stuff
- Ease of discoverability

HTML5 Apps ▲ the Good Stuff
- Ease of app coupling using web links

HTML5 Apps ▲ the Good Stuff
- Leveraging web developer skills (HTML5/CSS3/JavaScript) and vendor-neutral open standards

HTML5 Apps ▲ the Good Stuff
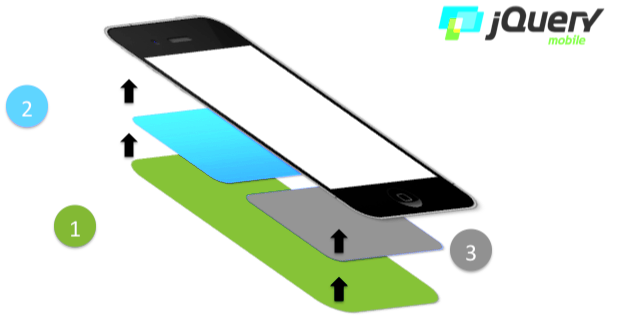
- Making life easier - HTML5 libraries & frameworks

HTML5 Apps ▼ the Rotten Stuff
- Can suffer from sluggish performance and UX

HTML5 Apps ▼ the Rotten Stuff
- Lowest common denominator interactions and UX

HTML5 Apps ▼ the Rotten Stuff
- Enterprise IT ... "What, no IE8 support?"

HTML5 Readiness Chart - http://html5readiness.com
HTML5 Apps - Approaches

HTML5 Apps - Approaches

HTML5 Apps - Approaches

HTML5 Apps - Examples
- SAPUI5 demo

Demo courtesy of Neptune Software
HTML5 Apps - Examples
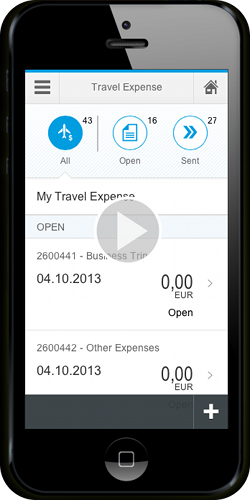
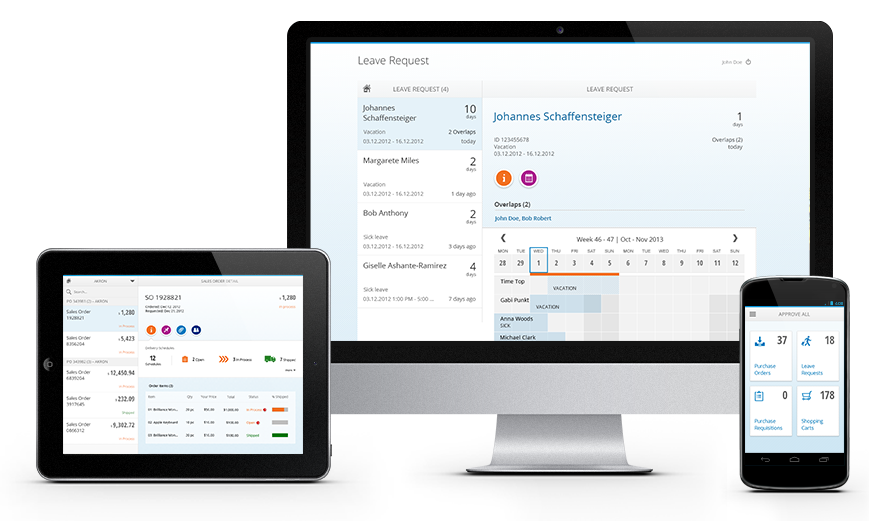
- SAP Fiori (based on SAPUI5)

HTML5 Apps - Want to know more?
HTML5 Apps - When to Use
- When you need to go multi-channel (mobiles, tablets, desktops, TVs etc.)
- When you need to minimise costs of development and support but understand the compromises on UX
- When you wish to leverage open standards & web developer skills
- When you want a path to hybrid apps using wrapper tools such as PhoneGap/Cordova
Hybrid and Native Cross-Platform Apps

Hybrid Apps ▲ the Good Stuff
- Best of both worlds (well, sort of)

Hybrid Apps ▲ the Good Stuff
- ▲ Write 'once' for multiple devices
- ▲ Leverage more native device features
- ▲ Improve app performance
Hybrid Apps ▼ the Rotten Stuff
- App performance might not be what you expected

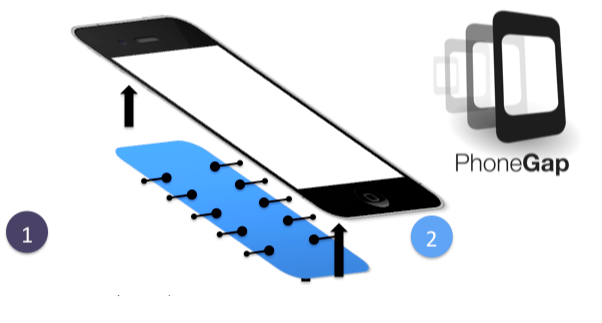
Hybrid Apps - Approaches

Additionally 'enterprise features' available with SAP plug-ins offered by Kapsel / SAP Fiori Client
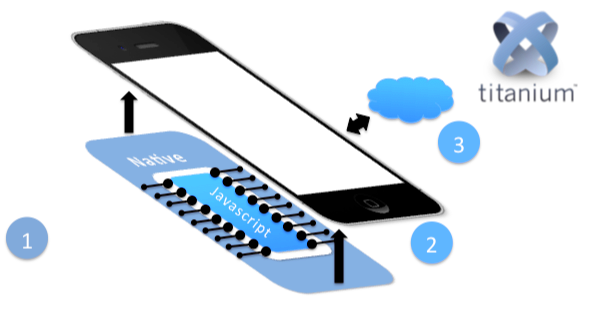
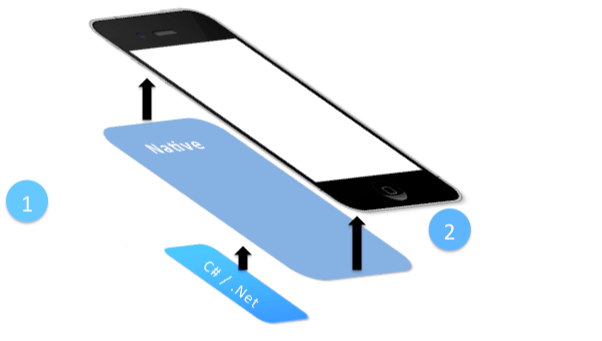
Native Cross Platform - Approaches

Native Cross Platform - Approaches

Hybrid and Native Cross Platform Apps - When to Use
- When you wish to reuse code for multiple mobile platforms
- When you wish to leverage more native device features
- When you want visibility of your app in app stores
- When you wish to improve performance & UX of your apps
Many other options
Attributions
- HTML5 slide presentation framework by Hakim El Hattab
- HTML5 Demonstration - HexGL Racer - permission to demo courtesy of Thibaut Despoulain
- SAPUI5 Demonstration - permission to demo courtesy of Neptune Software
Attributions (continued)
- Image on slide 'Mobile Wars': Licensed via iStockPhoto
- Image on slide 'User experience': Creative Commons Attribution VFS Digital Design
- Image on slide 'Native device features': Licensed via iStockPhoto
- Image on slide 'Brand recognition': Creative Commons Attribution mkhmarketing
- Image on slide 'Its gonna cost you': Creative Commons Attribution AMagill
- Image on slide 'Write it again, and again ...': Creative Commons Attribution Sean MacEntee
- Image on slide 'Responsive web design': Creative Commons Attribution Muhammad Rafizeldi
- Image on slide 'Link relations': Creative Commons Attribution Rock1997
- Image on slide 'Web developer skills': Licensed via iStockPhoto
- Image on slide 'Lowest common denominator UX': Creative Commons Attribution VFS Digital Design
- Image on slide 'Best of both worlds': Creative Commons Attribution Jenny818
- Image on slide 'App store': Licensed via iStockPhoto
- Image on slide 'App performance not what you expect': Creative Commons Attribution mrak75
Thank You
Find this presentation at
http://slides.BlueT.com.au/mw2014
john@BlueT.com.au
+61 403 197727
@jhmoy
